Hugo is an open-source static website generator written in GO Langauge. It does not depend on any database or programming language like PHP, or Ruby to process data. With Hugo, you can create good websites with minimal effort.
It is very efficient and can generate large sites(At <1 ms per page) in ridiculously less time.
Hugo supports a large number of themes, that help you to deploy a visually stunning static website quickly. You can write content in a lightweight markup language like Markdown and publish a website on any server.
Below are the features that distinguish it from the Rest,
- Blistering Speed
- Support shortcodes for more flexibility
- Multilingual and i18n
- Robust Content Management
- Built-in Templates
- Custom Outputs – JSON or AMP
So, let’s see how to install Hugo on Ubuntu Linux.
Install Hugo on Ubuntu
Hugo is available in 2 editions standard and extended. You should always install an extended version as it supports encoding images in WebP format and Transpile Sass to CSS using the embedded LibSass transpiler.
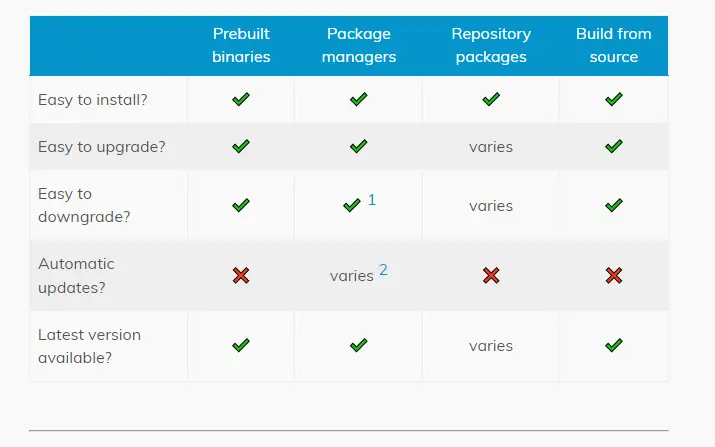
There are multiple ways to install Hugo on Ubuntu. You can use pre-compiled binary, repository package, snap, or even compile from source. Each method comes with its own set of advantages, and choosing the right one for your needs is crucial to harnessing its full potential of Hugo.
The below chart shows the comparison of installation methods.

Let’s cover each method one by one.
1. Hugo Repository package in Ubuntu
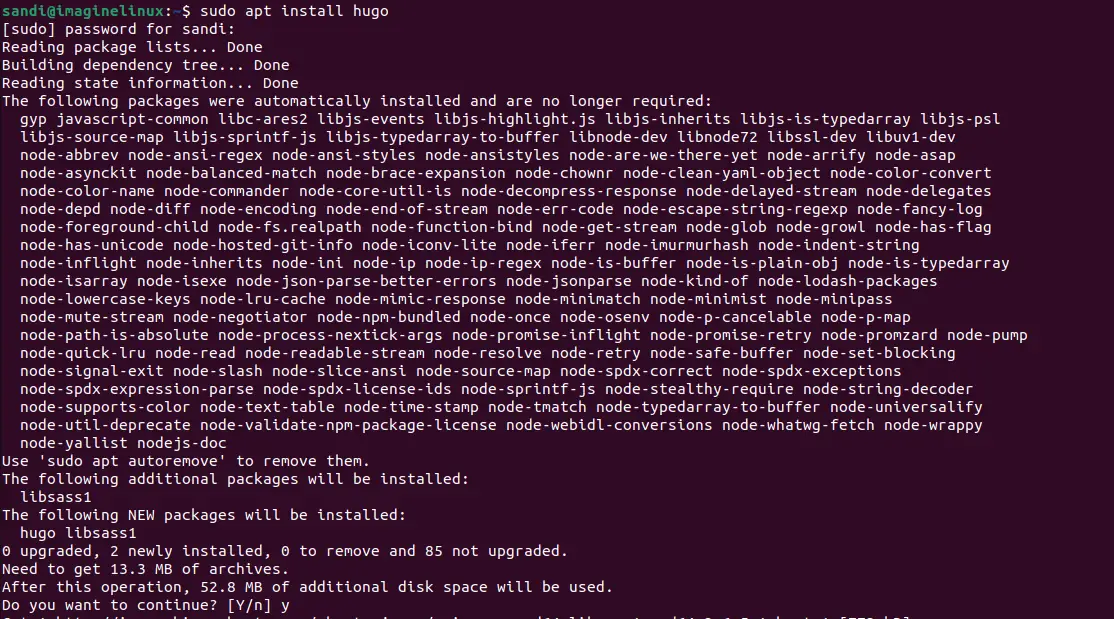
Hugo is available in the default repository of the Ubuntu. Simply run the below command to install it.
sudo apt update
sudo apt install hugo

This installs the Hugo package which is enough to get the job started but it may not be the latest one. Below are the additional methods to get the latest stable version.
2. Hugo snap package
Hugo is also available as a snap package which has the latest stable version. The advantage of this snap package is it runs in strictly confined mode with a minimum access level.
You can install snap using the below command.
sudo snap install hugo

Now, you have an updated version of Hugo on your system. This process is safe because snap is Canonical’s own technology so the integration with the system is guaranteed.
Check version,
hugo version
Output
hugo v0.120.4-f11bca5fec2ebb3a02727fb2a5cfb08da96fd9df+extended linux/amd64 BuildDate=2023-11-08T11:18:07Z VendorInfo=snap:0.120.4
To enable or revoke access to removable media
sudo snap connect hugo:removable-media sudo snap disconnect hugo:removable-media
To enable or revoke access to SSH keys:
sudo snap connect hugo:ssh-keys sudo snap disconnect hugo:ssh-keys
Hugo community also provides pre-built binaries for different operating systems like Windows, Debian, Darwin, BSD, etc. which you can easily install.
Let’s see how.
3. Hugo pre-built Binary
Go to the Hugo Github page and download the required binary file as per the operating system. In our case, it is hugo_0.120.4_linux-amd64.deb. This works on all Debian-based Linux distros like Debian, Ubuntu, Mint, etc.
Next, go to the downloads folder
cd Downloads
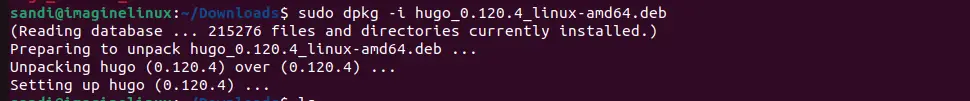
and use the dpkg command to install Hugo binary.
sudo dpkg -i hugo_0.120.4_linux-amd64.deb

Just ran bash on the terminal to refresh the path.
bash
Check version
hugo version
Output
hugo v0.120.4-f11bca5fec2ebb3a02727fb2a5cfb08da96fd9df linux/amd64 BuildDate=2023-11-08T11:18:07Z VendorInfo=gohugoio
4. Compile Hugo source code
You can install Hugo by compiling source code. The source code is available on the GitHub. First, install git, go, and c compiler, and then run below to build and install hugo binary.
Let’s see the steps below.
Step 1: Install the Go language
Hugo needs at least a 1.19 version of the Go language. The latest version of the go language may not be available in the default repository. So you need to install it using either snap or binary.
Open the Go language download page and download the version for Linux. Go to the Downloads folder and use the tar command to extract the file.
cd Downloads
tar -C /usr/local -xzf go1.21.4.linux-amd64.tar.gz
This creates a folder go under /usr/local directory. If you face tar: go: Cannot mkdir: Permission denied error, then use sudo to run the command. Next, add the following line to your $HOME/.profile or /etc/profile (for a system-wide installation).
export PATH=$PATH:/usr/local/go/bin
Check go version
go version

Step 2: Install Git
Git should be already there on your system. if that is not the case, install it using
sudo apt update sudo apt install git
Step 3: Install GCC
GCC is required for the compilation of an extended version of Hugo.
sudo apt update sudo apt install build-essential
This should install GCC on your system if it is not there.
Check version
gcc --version

Step 4: Compile Hugo Source code
Go comes in 2 flavors, standard and extended.
You can build the standard edition using
go install github.com/gohugoio/hugo@latest
and the extended edition
CGO_ENABLED=1 go install -tags extended github.com/gohugoio/hugo@latest
This compiles the hugo source and generates the binary.
Finally, check the version to verify installation.
hugo version
Output
hugo v0.120.4-f11bca5fec2ebb3a02727fb2a5cfb08da96fd9df linux/amd64 BuildDate=2023-11-08T11:18:07Z VendorInfo=gohugoio
Conclusion
Hugo is a reliable and fairly easy-to-use static website builder. Installing Hugo on Ubuntu 20.04 and 22.04 is a simple process as is creating a website with it. Now that you know about it you can try it for your projects.
Share our posts and help us to grow.